
總的來講,這是一本無論順著讀、跳著讀,還是隨手翻,都會很開心的書。
怎麼說呢,首先照著順序讀這本書,你會走進一段double loop design journey。從understand開始,一路經歷ideate, prototype 以及validate。就像探險旅程一樣,每一個段落都精采,而且隨著時間推演,二十多個設計師現身說法,四十多個實務案例環環相扣,越讀越過癮。
換個方法,如果你只是隨手翻翻,任意跳著讀,那也會充滿驚喜。
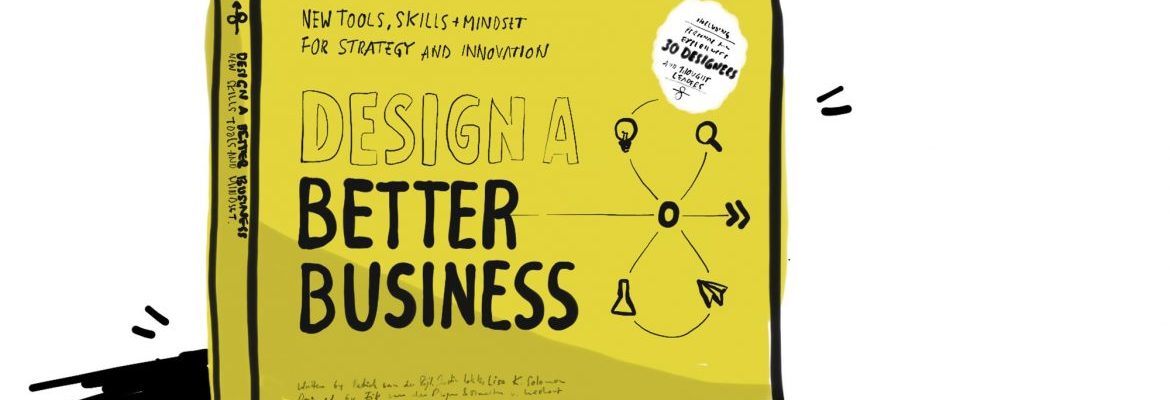
書中的插畫風格流暢,而且帶有點歡欣的幽默感。如果閒有興致,可以一邊翻,一邊跟著塗鴉各種想法跟概念,閱讀的樂趣則會加倍放大。書裡的文字內容也精鍊易讀,字裡行間流露著設計師慣有的理想跟堅持,會鼓勵你放膽去做,但是也要記得幫自己留一點空間。章節間的導覽系統亦是一絕,包含右上角的麵包屑、黃綠紅的色彩編碼、以及為超心急的讀者所設計的Fast passes 任意門等,再再都把這本書的設計性格表露無遺。
讀得開心之餘,你不見得會立刻意識到,這居然是本商管書,更勝於設計書。事實上,在Amazon的分類上,它正是歸類在商業類別下的strategic planning,而不是design techniques。對我來說,這是一本設計得很棒的書;但更棒的是,對任何人來說,這是一本教你學會跟設計師一樣思考,並且重新設計一門好生意的跨界好書。
延伸書籍:
設計一門好生意:自己動手,Step-by-step畫出未來新商機
http://www.books.com.tw/products/0010758378
 (Image credit:Â
(Image credit:Â